About Me
Hey, my name's Tyler! I'm a front-end programmer with design chops and availability–what's not to like?
Read moreProjects
- Commercial Projects:
- euphoria Greenville
- Southeastern Mills
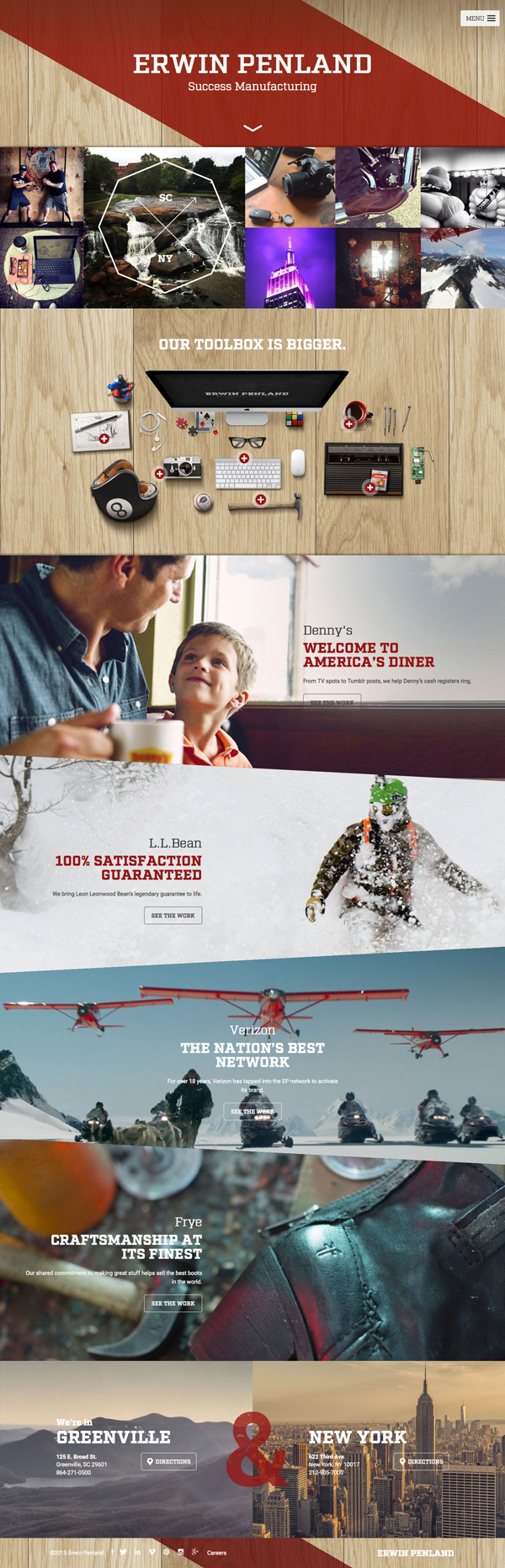
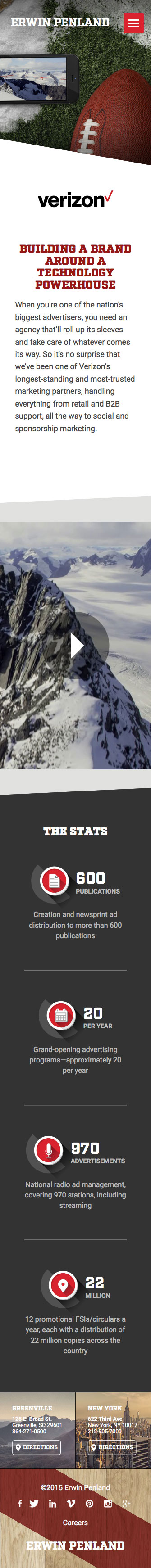
- Erwin Penland
- Denny's
- CIT Bank
- Hunger Crunch
- Carolina Oaks
- Open-Source Projects:
- Cookbook App
- Is That Hashtag Taken?
Blog
I bought this new domain so…
I had to make a new site. Really, I needed a new site anyway. The last one had little thought put into it and no heart. This one is different.
Read more...